【印前】排版設計與製作:案例解析 - 扎誌 - udn部落格:
2008/12/18 06:01:40瀏覽6614|回應1|推薦2































�X�B:【印前】排版設計與製作:案例解析 - 扎誌 - udn部落格http://blog.udn.com/jason080/2482900#ixzz2B70tYUTm
'via Blog this'
| 【印前】排版設計與製作:案例解析 |

一、點在版面上的構成
點、線、面是構成視覺的空間的基本元素,也是排版設計上的主要語言。排版設計實際上就是如何經營好點、線、面。不管版面的內容與形式如何複雜,但最終可以簡化到點、線、面上來。在平面設計家眼裡,世上萬物都可歸納為點、線、面、一個字母、一個頁碼數、可以理解為一個點;一行文字、一行空白,均可理解為一條線;數行文字與一片空白,則可理解為面。它們相互依存,相互作用,組合出各種各樣的形態,構建成一個個千變萬化的全新版面。
1.點在版面上的構成
點的感覺是相對的,它是由形狀,方向、大小、位置等形式構成的。這種聚散的排列與組合,帶給人們不同的心理感應。點可以成為畫龍點睛之「點」,和其他視覺設計要素相比,形成畫面的中心,也可以和其他形態組合,起著平衡畫面輕重,填補一定的空間,點綴和活躍畫面氣氛的作用;還可以組合起來,成為一種肌理或其他要素,襯托畫面主體。

2.線在版面上的構成
線遊離於點與形之間,具有位置、長度、寬度、方向、形狀和性格。直線和曲線是決定版面形象的基本要素。每一種線都有它自己獨特的個性與情感存在著。將各種不同的線運用到版面設計中去,就會獲得各種不同的效果。所以說,設計者能善於運用它,就等於擁有一個最得力的工具。

線從理論上講,是點的發展和延伸。線的性質在編排設計中是多樣性的。在許多應用性的設計中,文字構成的線,往往佔據著畫面的主要位置,成為設計者處理的主要對象。線也可以構成各種裝飾要素,以及各種形態的外輪廓,它們起著界定、分隔畫面各種形象的作用。作為設計要素,線在設計中的影響力大於點。線要求在視覺上佔有更大的空間,它們的延伸帶來了一種動勢。線可以串聯各種視覺要素,可以分割畫面和圖像文字,可以使畫面充滿動感,也可以在最大程度上穩定畫面。
3.面在版面上的構成
面在空間上佔有的面積最多,因而在視覺上要比點、線來得強烈、實在,具有鮮明的個性特徵。面可分成幾何形和自由形兩大類。因此,在排版設計時要把握相互間整體的和諧,才能產生具有美感的視覺形式。在現實的排版設計中,面的表現也包容了各種色彩、肌理等方面的變化,同時面的形狀和邊緣對面的性質也有著很大的影響,在不同的情況下會使面的形象產生極多的變化。在整個基本視覺要素中,面的視覺影響力最大,它們在畫面上往往是舉足輕重的。


二、排版設計分析
在這裡,我們將對排版設計的幾個實例進行過程分析。
1.案例一
案例一是一本宣傳冊的設計。宣傳冊的設計不同於其他排版設計,它要求視覺精美、檔次高。在排版設計中尤其強調整體佈局,連同內頁的文字、圖片、小標題等都要表現獨特。經常是兩頁的的視覺空間共為一個整體,沒有界線,使前後一致、互相呼應。
依照前面所講的排版設計的程序,我們來逐步進行分析。
a.為宣傳冊畫的概念草圖。圖片位置的變化旨在表現整體中的豐富。

b.更為精緻的設計稿,文字、標題與圖片的佈局已一目了然。

c.最後的成品,大面積的深淺咖啡兩色單純典雅,與圖片的色調融為一體,整體風格十分高檔,精緻卻不失大氣。

2、案例二
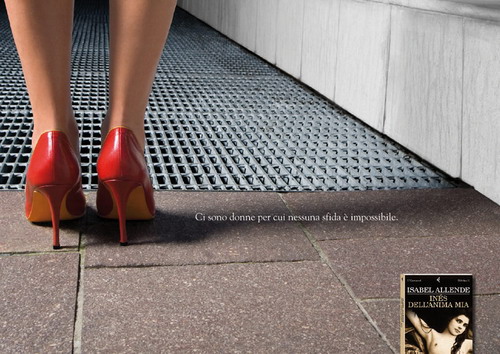
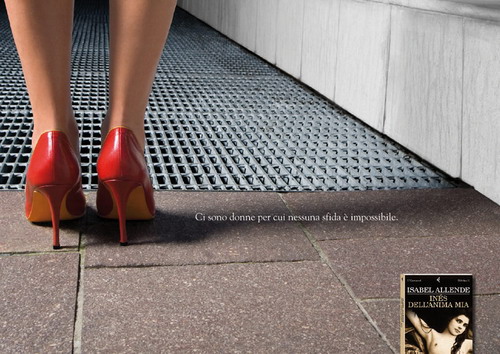
案例二是為一種酒所作的招貼。招貼是海報、宣傳畫的統稱,屬於戶外廣告。招帖的藝術表現力豐富,可連續張貼、重複宣傳。因此招帖的靈魂在於創意,能夠使大眾過目不忘。

招帖是一種視覺傳達的表現形式,要想透過你的版面構成把人們在幾秒鐘之內吸引住,並獲得瞬間的刺激,就要求設計師做到既準確到位,又具有獨特的版面創意形式。一張招貼廣告往往涉及到構思構圖、圖片圖形、文字色彩、空間層次等一系列問題,而設計師的任務就是要做到這一切的完美結合,用恰如其分的形式把資訊傳達給人們。
a. 為海報畫的最初的鉛筆圖,使用了獨特的透視畫法,把酒瓶作為主要物件,圖的四邊加上了粗獷的寫有字的正方形框,因為設計師欣賞那些不僅包括一個物品來吸引觀眾的設計作品。



b.認可構圖後的深入描繪,相近內容的諸多表現形式,顏色的基本稿。

c.最後的成品,顏色、構圖和遠視效果都十分醒目。

3.案例三
案例三是請柬的設計實例。請柬之功用在於人與人之間的溝通,在特定的日子裡問候朋友,邀請社團或個人出席各種社交場合。如集會、觀光、生日、結婚、展覽開幕等,已成為社交禮儀中常見的媒體形式。
a.這是設計者為自己的簡略構想所畫的幾個鉛筆草圖。大體設定圖案與文字的相關位置,哄托出整體的風格。




b.以草圖中的構想為基礎,製作出的彩色樣稿。

c.這是對作品中文字及字體的校正稿。其中還包括圖文的位置、線框的粗細等。


d.設計最終的效果,虛實關係十分明瞭。

*資料摘自:EDITOR:DOFOTO! TIME:2004-10-4
藝術排版
1.形式的獨特與直接,準確地傳達了所要表現的內容。

2.大小不等、起伏變化的文字安排在一個版面上,構成了點線面在佈局上的巧妙組合。

3.圖形的誇張性使版面頗顯刺激。

4.包裝上的排版設計,寧靜儒雅。圖形的點綴又增加了幾分動勢。

5.版面中點的疏密對比,使版面靈氣十足。

6.純圖形與文字的排版設計,自由活波。

7.圖形與圖像的混合排式,兩者優勢互補,相得益彰。

8.圖片的規整與文字形式的個性編排協調醒目。

9.文字即是圖,圖即是文字,效果整體,極具裝飾情趣。

�X�B:【印前】排版設計與製作:案例解析 - 扎誌 - udn部落格http://blog.udn.com/jason080/2482900#ixzz2B70tYUTm
'via Blog this'
留言
張貼留言